Chào các bác, hôm trước trên group Flatsome Việt Nam có nhiều bác hỏi về vấn đề chèn bài viết liên quan vào giữa nội dung thế nào cho đẹp và hiệu quả nhất. Các bác lại lôi đúng hình ảnh của web em ra để hỏi, thế là một số anh em biết và đề xuất em hướng dẫn cụ thể hơn cho nhiều người có thể làm được. Hôm nay, thông qua bài viết này, chúng ta cùng tìm hiểu cách chèn bài viết liên quan vào giữa nội dung bài viết thật đơn giản nhé!
Lưu ý: Bài viết sử dụng mẫu web dùng theme Flatsome và Child theme!
Phần 1: Cài đặt plugin Related Posts By Taxonomy
Mục đích việc cài đặt plugin này là cho phép chúng ta sử dụng shortcode của nó để chèn vào các đoạn mã khai báo trong function.php mà lát nữa chúng ta sẽ sử dụng.
Hơn nữa, plugin cũng cho phép chúng ta chèn nhanh các bài viết liên quan vào widget như sidebar, footer hoặc nhiều vị trí khác rất dễ dàng. Anh em an tâm vì plugin này khá nhẹ và được đánh giá cao trên cộng đồng rồi nên không phải lo ngại, cứ cài thôi, không chiếm nhiều tài nguyên lắm đâu!
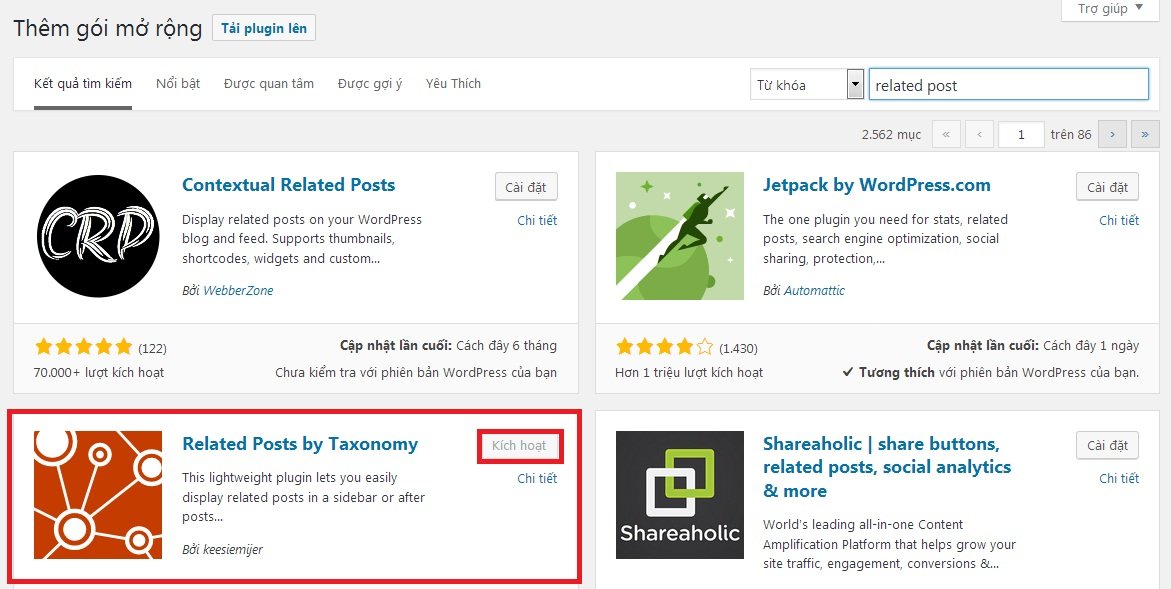
Bước 1: Trong trang quản trị, các bạn vô Gói mở rộng > Cài mới > Gõ tìm kiếm “Related Post”.
Bước 2: Cài đặt và kích hoạt plugin “Related Post by Taxanomy”

Bước 3: Sau khi cài đặt và kích hoạt thành công, các bạn không cần quan tâm các bước khai báo hay setting gì cho plugin này đâu. Vì nó chẳng có bảng option để mình cài đặt gì cả!
Ngay lúc này, các bạn có thể chèn bài viết liên quan vào widget Sidebar được luôn rồi nhé! Các bạn khai báo các thông số để hiển thị bài viết liên quan như: Post type (kểu định dạng hiển thị post hay page hay cả hai); Display (kiểu hiển thị có ảnh, không có ảnh hoặc chỉ có tóm tắt…); Image Display (ảnh đại diện)…

Phần 2: Chèn bài viết liên quan vào giữa bài viết
Các bước tiếp theo chúng ta cùng làm để hiển thị bài viết liên quan vào giữa bài viết nhé!
Bước 1: Chèn code đếm số dòng văn bản trong bài viết
Phải đếm số dòng trong văn bản để xác định được vị trí chính xác chúng ta chèn shortcode hiển thị bài viết liên quan. Theo hệ thống WordPress, mỗi khi bạn Enter xuống dòng thì nó tự định nghĩa đoạn văn bản đó nằm trong cặp thẻ <p>…</p>. Do đó, code đếm số dòng (hay chính xác là đếm đoạn) thì nó cũng dựa vào thẻ <p>…</p> để đếm. Ta có hàm count_paragraph có nhiệm vụ xác định các cặp thẻ <p>…</p>.
Copy đoạn code sau và paste vào file function.php của theme Flatsome (theme gốc) mà không cần sửa gì hết!
// Code đếm số dòng trong văn bản
function count_paragraph( $insertion, $paragraph_id, $content ) {
$closing_p = '</p>';
$paragraphs = explode( $closing_p, $content );
foreach ($paragraphs as $index => $paragraph) {
if ( trim( $paragraph ) ) {
$paragraphs[$index] .= $closing_p;
}
if ( $paragraph_id == $index + 1 ) {
$paragraphs[$index] .= $insertion;
}
}
return implode( '', $paragraphs );
}
Bước 2: Chèn bài viết liên quan vào giữa nội dung
Nhiệm vụ tiếp theo chúng ta sử dụng hàm count_paragraph đã tạo ở trên và filter trong WordPress để chèn bài viết liên quan. Copy và paste đoạn này vào funtion.php của theme Flatsome (theme gốc):
//Chèn bài liên quan vào giữa nội dung
add_filter( 'the_content', 'prefix_insert_post_ads' );
function prefix_insert_post_ads( $content ) {
$related_posts= "<div class='meta-related'>".do_shortcode('[related_posts_by_tax title=""]')."</div>";
if ( is_single() ) {
return count_paragraph( $related_posts, 1, $content );
}
return $content;
}
Trong đó ta có biến $related_posts chứa hàm thực thi shortcode của plugin “Related Post by Taxanomy”.
Kế tiếp, chúng ta phân tích đoạn này:
if ( is_single() ) { return count_paragraph( $related_posts, 1, $content ); }
Đoạn này chúng ta có hàm is_single() để kiểm tra trang đó phải là bài viết thì nó mới áp dụng, tránh trường hợp áp dụng cả vào page tranh chủ thì không đẹp!
Kế tiếp là đoạn return count_paragraph( $related_posts, 1, $content ). Số 1 nghĩa là bài viết liên quan sẽ chèn vào sau đoạn 1 của bài viết. Bạn có thể thay số 1 thành số tự nhiên bất kỳ >1 nhé!
Như vậy, bạn đã hoàn thành việc chèn bài viết liên quan vào giữa bài viết rồi nhé. Dưới đây là toàn bộ code của bài này: (Chèn tất cả vào funtion.php của theme Flatsome (theme gốc)).
// Code đếm số dòng trong văn bản
function count_paragraph( $insertion, $paragraph_id, $content ) {
$closing_p = '</p>';
$paragraphs = explode( $closing_p, $content );
foreach ($paragraphs as $index => $paragraph) {
if ( trim( $paragraph ) ) {
$paragraphs[$index] .= $closing_p;
}
if ( $paragraph_id == $index + 1 ) {
$paragraphs[$index] .= $insertion;
}
}
return implode( '', $paragraphs );
}
//Chèn bài liên quan vào giữa nội dung
add_filter( 'the_content', 'prefix_insert_post_ads' );
function prefix_insert_post_ads( $content ) {
$related_posts= "<div class='meta-related'>".do_shortcode('[related_posts_by_tax title=""]')."</div>";
if ( is_single() ) {
return count_paragraph( $related_posts, 1, $content );
}
return $content;
}
Phần 3: Css cho bài viết liên quan
Về cơ bản là chúng ta đã chèn được bài viết liên quan vào giữa bài viết rồi phải không? Bước tiếp theo, các bạn cần CSS cho chúng được đẹp và phù hợp với tông màu của toàn trang.
Bạn để ý đoạn code trên có đoạn $related_posts= “<div class=’meta-related’>”.do_shortcode(…).”</div>”;. Nghĩa là toàn bộ phần bài viết liên quan sẽ nằm trong một cặp thẻ <div>…</div> có class = “meta-related”. Do đó, chúng ta sẽ CSS cho .meta-related nhé!
Copy đoạn CSS dưới đây và paste vào Giao diện > Tùy chỉnh > Tùy chỉnh CSS của theme:
.meta-related{display:block;
margin-top:10px;
margin-bottom: 10px;
}
.meta-related ul li {
list-style: square;
font-size: 15px;
margin-bottom:0px;
}
.meta-related ul li a{
color: #0092ff;
text-transform: none; }
.meta-related ul li a:hover{
color: #0072c8;
}
và ta có kết quả như sau:

Lời kết
Như thế là mình đã cùng các bạn tìm hiểu cách chèn bài viết liên quan vào giữa nội dung rồi nhé! Các bạn thử thực hiện xem sao nhé. Có lỗi gì vui lòng comment hoặc liên hệ ngay để mình trợ giúp nhé!
Bài viết tham khảo từ nhiều nguồn.
- 5 Tips Hữu Ích Giúp Bạn Làm Website Hiệu Quả
- Cách xác định ngày đăng của một trang web hay một thông tin trên Internet
- So Sánh Giữa Các Loại Web Hosting Phổ Biến
- Hướng dẫn chèn bài viết liên quan vào giữa nội dung bài viết đơn giản nhất
- Quản Lý Nhiều Facebook Page Hiệu Quả Hơn Với Công Cụ Chính Chủ Facebook Studio