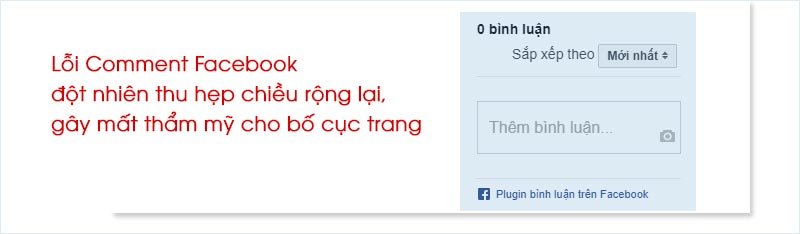
Chào các bạn, mấy hôm nay trên mạng đột nhiên xuất hiện tình trạng nhiều bạn than vãn về việc khung bình luận của Facebook (Comment Facebook) trên website WordPress đột nhiên bị thu hẹp chiều rộng, làm cho bố cục bài viết trở nên xộc xệch mất thẩm mỹ. Trong bài viết này, GiuseArt sẽ chỉ cho các bạn cách khắc phục nhé!
Nguyên nhân của tình trạng này đến từ đâu mình cũng không rõ và chưa có nhiều thời gian để tìm hiểu. Nhưng vì chính website GiuseArt.com của mình cũng gặp tình trạng này nên mình đã thử tìm cách khắc phục, và kết quả là thành công. Do đó, nếu bạn gặp trường hợp tương tự dưới đây, thử làm theo cách của mình xem sao nhé!
Update: Facebook đã fix lỗi và Comment Facebook đã ngon lành trở lại vào ngày 12/10/2018 rồi nhé!

Các bạn copy và paste đoạn code CSS bên dưới vào phần tùy chỉnh CSS của website nhé.
Cụ thể như sau:
- Cách phổ thông nhất: Giao diện > Sửa > Style.css (phổ thông nhất)
- Đối với theme Flatsome: Giao diện > Tùy chỉnh > Style > Custom CSS > Custom CSS
.fb-comments, .fb-comments span, .fb-comments span iframe{
width:100% !important;
display:inline-block !important;
max-width:100% !important
}
Xong rồi các bạn lưu lại và quay trở lại bài viết xem thành quả được chưa nhé!
Chúc các bạn xử lí thành công.
Xem thêm:
- 5 Tips Hữu Ích Giúp Bạn Làm Website Hiệu Quả
- Thêm hiệu ứng ánh sáng khi hover vào ảnh bài viết trong theme Flatsome
- Tạo website bán hàng bằng WordPress với Custom Post Type
- Hướng dẫn xây dựng 1 website bằng HostArmada
- Code chèn Hotline và chat Facebook vào chân trang trên giao diện mobile cho website